Le haut des emails, appelé preheader, est la partie la plus haute de l'email, celle qui est la plus visualisée par les internautes.
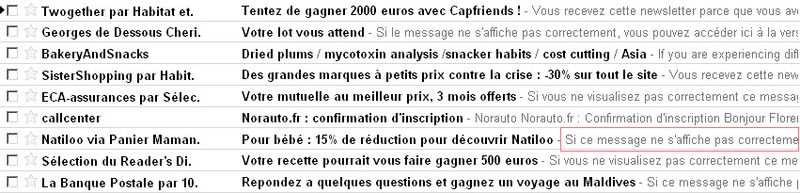
Ci dessous le rectangle blanc de la newsletter elle.fr, représente la partie "preader"
Cette partie est à optimiser et de nouveaux usages peuvent être envisagés pour augmenter la lecture et le clic sur cette zone sensible.
Une utilisation actuelle très technique :
Actuellement le preheader est utilisé pour présenter plusieurs types de message :
Une utilisation actuelle très technique :
Actuellement le preheader est utilisé pour présenter plusieurs types de message :
- un lien sur la page miroir de type : "si vous ne lisez pas le message correctement, cliquez-ci"
- une rappel à la mémorisation de l'adresse d'expédition sur le carnet d'adresse. " Pour être sûr(e) de recevoir votre newsletter, ajoutez [email protected] à votre carnet d'adresses
option - et parfois le lien de désabonnement (cf article sur "les 9 régles d'or du désabonnement")
L'objectif est donc très technique et le contenu du message n'est pas mis en valeur
Des possibilités de mise en valeur inexploitées.
Le Preheader est visualisé dans de nombreuses interfaces et constitue un des premiers messages lus par les internautes, notamment si les visuels ne sont pas affichés (ce qui touche au moins 30 % des internautes - Etude EMA 2008).
Sur Gmail, le Preheader est repris après l'objet dans l'interface d'accès au message

Sur outlook 2007 certaines configuration mettent en valeur le preheader

et sur l'iphone et windows mobile les premières lignes du message sont affichées.
Quelques usages possibles du preheader.
Vous l'avez compris, travailler le contenu du preheader peut optimiser la performance de vos emails.
Plusieurs pistes sont possibles :
Bien sur un split testing entre une version avec preheader optimisé et un preheader non optimisé est à réaliser pour cerner l'intérêt de la modification.
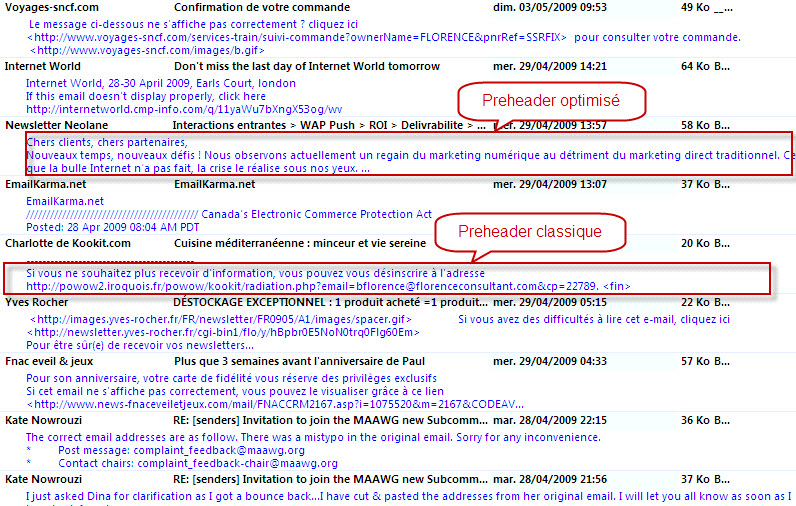
Je vous donne deux exemples de preheader optimisé reçus récemment dans ma pige.
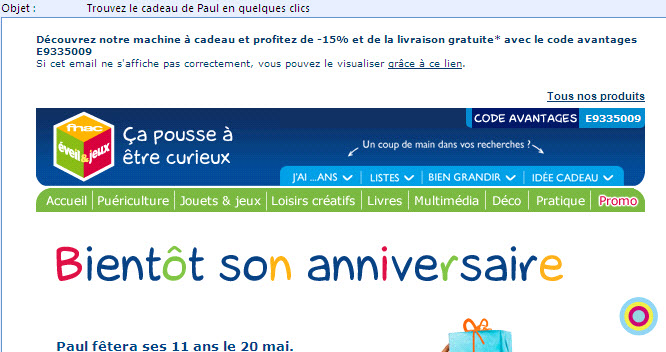
Eveil et Jeux

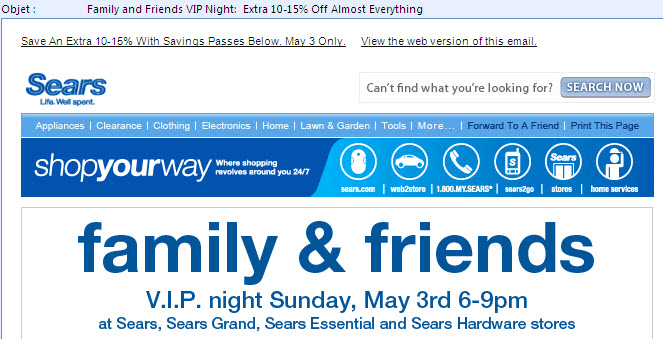
Sears

Autres articles abordant ce sujet
http://www.retailemailblog.com/2009/01/am-inbox-3-preheader-message-tactics.html
http://www.lyrishq.com/content/view/535/96/
Des possibilités de mise en valeur inexploitées.
Le Preheader est visualisé dans de nombreuses interfaces et constitue un des premiers messages lus par les internautes, notamment si les visuels ne sont pas affichés (ce qui touche au moins 30 % des internautes - Etude EMA 2008).
Sur Gmail, le Preheader est repris après l'objet dans l'interface d'accès au message
Sur outlook 2007 certaines configuration mettent en valeur le preheader
et sur l'iphone et windows mobile les premières lignes du message sont affichées.
Quelques usages possibles du preheader.
Vous l'avez compris, travailler le contenu du preheader peut optimiser la performance de vos emails.
Plusieurs pistes sont possibles :
- La reprise de l'objet de l'email sans appel à l'action
- La reprise du message principale de l'email avec appel à l'action sur le clic
- La reprise du message principale de l'email avec appel à l'action sur l'ouverture de l'email
- ...
Bien sur un split testing entre une version avec preheader optimisé et un preheader non optimisé est à réaliser pour cerner l'intérêt de la modification.
Je vous donne deux exemples de preheader optimisé reçus récemment dans ma pige.
Eveil et Jeux
Sears
Autres articles abordant ce sujet
http://www.retailemailblog.com/2009/01/am-inbox-3-preheader-message-tactics.html
http://www.lyrishq.com/content/view/535/96/


Article très intéressant. Merci pour cet éclairage qui ouvre effectivement un certain nombre de perspectives nouvelles. Perspectives auxquelles, pour ma part, je n'avais pas forcément pensé.
Rédigé par : Sylvain | 26 mai 2009 à 09:58